
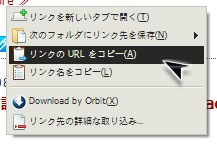
しかし、以下のStylishを使えば項目ごとに個別に右クリックメニューへアイコン付けることが出来る。
[label=”xxx”]に表示させたい項目のラベル名、url(“xxx.png”)にアイコンのパスを指定すればよい。注意点として、ラベル名はスペースやピリオドなどを正確に入力すること。
例 × menuitem[label="リンクのURLをメールで送信"]
○ menuitem[label="リンクの URL をメールで送信..."]
また、ラベル名が変わるものなどはidで指定する。次のものは「Google で検索 ”xxx”」にGoogleのアイコンを付ける場合のStylish。
#context-searchselect {
list-style-image: url("data:image/png;base64,AAABAAEAEBAAAAEAGABoAwAAFgAAACgAAAAQAAAAIAAAAAEAGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADs9Pt8xetPtu9FsfFNtu%2BTzvb2%2B%2Fne4dFJeBw0egA%2FfAJAfAA8ewBBegAAAAD%2B%2FPtft98Mp%2BwWsfAVsvEbs%2FQeqvF8xO7%2F%2F%2F63yqkxdgM7gwE%2FggM%2BfQA%2BegBDeQDe7PIbotgQufcMufEPtfIPsvAbs%2FQvq%2Bfz%2Bf%2F%2B%2B%2FZKhR05hgBBhQI8hgBAgAI9ewD0%2B%2Fg3pswAtO8Cxf4Kw%2FsJvvYAqupKsNv%2B%2Fv7%2F%2FP5VkSU0iQA7jQA9hgBDgQU%2BfQH%2F%2Ff%2FQ6fM4sM4KsN8AteMCruIqqdbZ7PH8%2Fv%2Fg6Nc%2Fhg05kAA8jAM9iQI%2BhQA%2BgQDQu6b97uv%2F%2F%2F7V8Pqw3eiWz97q8%2Ff%2F%2F%2F%2F7%2FPptpkkqjQE4kwA7kAA5iwI8iAA8hQCOSSKdXjiyflbAkG7u2s%2F%2B%2F%2F39%2F%2F7r8utrqEYtjQE8lgA7kwA7kwA9jwA9igA9hACiWSekVRyeSgiYSBHx6N%2F%2B%2Fv7k7OFRmiYtlAA5lwI7lwI4lAA7kgI9jwE9iwI4iQCoVhWcTxCmb0K%2BooT8%2Fv%2F7%2F%2F%2FJ2r8fdwI1mwA3mQA3mgA8lAE8lAE4jwA9iwE%2BhwGfXifWvqz%2B%2Ff%2F58u%2Fev6Dt4tr%2B%2F%2F2ZuIUsggA7mgM6mAM3lgA5lgA6kQE%2FkwBChwHt4dv%2F%2F%2F728ei1bCi7VAC5XQ7kz7n%2F%2F%2F6bsZkgcB03lQA9lgM7kwA2iQktZToPK4r9%2F%2F%2F9%2F%2F%2FSqYK5UwDKZAS9WALIkFn%2B%2F%2F3%2F%2BP8oKccGGcIRJrERILYFEMwAAuEAAdX%2F%2Ff7%2F%2FP%2B%2BfDvGXQLIZgLEWgLOjlf7%2F%2F%2F%2F%2F%2F9QU90EAPQAAf8DAP0AAfMAAOUDAtr%2F%2F%2F%2F7%2B%2Fu2bCTIYwDPZgDBWQDSr4P%2F%2Fv%2F%2F%2FP5GRuABAPkAA%2FwBAfkDAPAAAesAAN%2F%2F%2B%2Fz%2F%2F%2F64g1C5VwDMYwK8Yg7y5tz8%2Fv%2FV1PYKDOcAAP0DAf4AAf0AAfYEAOwAAuAAAAD%2F%2FPvi28ymXyChTATRrIb8%2F%2F3v8fk6P8MAAdUCAvoAAP0CAP0AAfYAAO4AAACAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAQAA") !important;
-moz-image-region: rect(0px 16px 16px 0px) !important;
}アイコンのサイズは16px × 16px以下のものを推奨。もしアイコンのサイズや表示範囲を変更したいなら、.menu-iconic-iconのwidth・heightや-moz-image-regionの値を調節すればよい。
今回画像で使われているアイコンはFugue Icons。豊富な種類が揃っており癖が無く使いやすいので、Firefoxの初期テーマにぴったりのアイコンだ。
他にも様々な場所の右クリックメニューをいじりたい場合は、DOM Inspectorに次のURLを参照することでそれぞれ詳細に調べることが出来る。
chrome://browser/content/browser.xul
- #contentAreaContextMenu (Webページ)
- #main-menubar (メニューバー)
- #toolbar-context-menu (ツールバー)
- #menuedit-tabContextMenu (タブ・タブバー)
- #placesContext (ブックマーク・履歴サイドバー)
chrome://mozapps/content/extensions/extensions.xul
- #addonContextMenuPalette (アドオンマネージャ)
chrome://mozapps/content/downloads/downloads.xul
- #contextMenuPalette (ダウンロードマネージャ)
chrome://browser/content/places/places.xul
- #placesContext (履歴とブックマークの管理)
2009/10/14 追記:記事の整理のため改題。
2009/11/07 追記:ユーザースタイルの管理をuserstyles.orgに移行。

0 Coment:
Post a Comment