現在は「あとで読む」アドオンはRead It Later (参考:「あとで読む」Firefoxアドオン Read It Laterに画像を付ける)を使っているが、今まではTabooを使っていたのでその時に適用していたStylishを掲載しておく。
このStylishはデザインだけでなく、Tabooの使い方も制限してしまう。
具体的には、GridタブとCalendarタブを使わないようにし、フッターとメッセージログを非表示にしている。これは、Gridタブはホバー時の詳細がポイントを外した後も表示されてしまう不具合のため。また、Calendarタブは単にあまり使わなかったため。そして、フッターとメッセージログはfixedスクロールに弱いFirefoxの問題を解消するためだ。
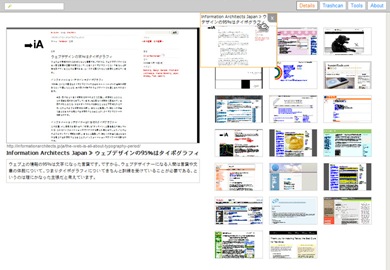
つまり、このStylishはDetailsタブを中心に使うように作られているので、適用する場合は注意してもらいたい。詳細は以下の通り。
- デザインの大幅な変更
- 表示するフォントを変更 (要設定)
- リンク・画像ホバー色にオレンジ色を追加
- サムネイル画像のサイズ変更
- Grid・Calendarタブ切り替えボタン, フッター・メッセージログの非表示
@-moz-document url("chrome://taboo/content/start.html") {
input[type="submit"], button {cursor: pointer !important;}
#views, BUTTON, #detail_url, .url {font-family: Arial !important;}
#detail_title, #detail_description textarea {font-size: 1em !important;}
#detail_url, #detail_description, #list .preview > span, .title {font-size: 0.8em !important;}
input:hover, #views > :hover, #content > ul > li:hover, #main img:hover, #detail_description:hover {border-color: #ff9900 !important;}
body {
font-family: tarisaka !important;/*表示したいフォントを指定する*/
background: #ffffff !important;
}
#header {height: 18px !important;}
#views {
font-size: 0.9em !important;
text-transform: capitalize !important;
}
#views a {padding: 2px 7px !important;}
#main img {border: 1px solid #999999 !important;}
#main {top: 62px !important;}
#detail_url {
margin: 1px 1px 2px !important;
color: #696969 !important;
line-height: 1.2 !important;
text-decoration: none !important;
white-space: normal !important;
}
#detail_url:hover {
color: #ff6600 !important;
background: none !important;
}
#detail_title {
display: inline !important;
width: 498px !important;
color: #333333 !important;
font-weight: bold !important;
line-height: 1.3 !important;
cursor: pointer !important;
}
#detail_title:hover {
color: #ff6600 !important;
background: none !important;
}
#detail_title input {margin-bottom: 6px !important;}
#detail_description {
overflow: hidden !important;
width: 490px !important;
min-height: 0px !important;
max-height: 115px !important;
margin-top: 6px !important;
border: 1px solid #cccccc !important;
text-align: justify !important;
white-space: normal !important;
line-height: 1.5 !important;
}
#detail_description:hover {background: none !important;}
#detail_description textarea {
max-width: 490px !important;
max-height: 88px !important;
margin-bottom: 5px !important;
line-height: 1.5 !important;
}
#list {
position: relative !important;
width: 424px !important;
margin-left: -2px !important;
}
#content {margin-top: 24px !important;}
#list > li {background: none !important;}
.thumb {border: 1px solid #cccccc !important;}
.thumb img {
overflow: hidden !important;
min-width: 125px !important;
min-height: 70px !important;
}
#list > li > .thumb {
width: 123px !important;
height: 70px !important;
}
#list .preview {
top: -32px !important;
left: -33px !important;
width: 198px !important;
background: none !important;
border: 1px solid #ff9900 !important;
}
#list .preview img {
width: 200px !important;
margin-top: 19px !important;
}
#list .preview > span {
border-color: #cccccc !important;
color: #000000 !important;
font-weight: normal !important;
opacity: 0.9 !important;
}
#list .delete {background: #999999 !important;}
#list .delete:hover {background: #ff6600 !important;}
#deleteAll {
margin-top: 40px !important;
text-align: center !important;
}
.title {font-weight: normal !important;}
.url {text-decoration: none !important;}
#content > ul > li {border: 1px solid #cccccc !important;}
#grid, #calendar, #postheader, #footer, #prefooter, #humanMsgLog, .button {display:none !important;}
}2009/10/14 追記:記事の整理のため改題。

0 Coment:
Post a Comment